Arcserve specializes in data protection and recovery. There were two critical needs to address.
With the company's critical needs as stated above, the goal was to envision the user experience design for RRS (Ransom Resilient Storage) that would delight customers. In its process, also improve the cloud console design in the least effort and maximum impact areas.
As the principal UX designer, I established the overarching design strategy, executed fundamental design research, and led design innovation activities. As an outcome-oriented designer with a strong foundation in UX methodology, I took the systems thinking approach.
I was the sole individual responsible for User Experience and I personally created the deliverables that you will see in this case study. There were two other developers/designers whom I assisted, but I set standards and provided guidance.
I collaborated on this project with a team of two PMs and eleven developers. There were others from Sales and Support who assisted with customer and technical insights. I saw the project through from the kickoff meeting, led design sprints, ideation, user research, and through multiple rounds of iterations.
I worked with leaders (VPs, Sr. managers, etc.) to set the 1-3 year design vision and near-term roadmap. The lead PM, engineering architect, and I interacted on a regular basis. Highlights of my work are as follows.
Prototype validations
Figma prototypes were test in the following way.
Success metrics
The following were set as leading indicators of success.
For my design approach see Alex's design process.
Summary of impact ![]()
Innovative designs that provide simpler and secure ways to protect data through enhanced software and hardware
Figma prototype was validated with Customer Satisfaction of 76% and NPS of 59%
Collaborated successfully with product, business, and developers to create use cases and high-level requirements
Roadmap documents, architecture diagrams, and prototypes paved the way
Innovative design features
|
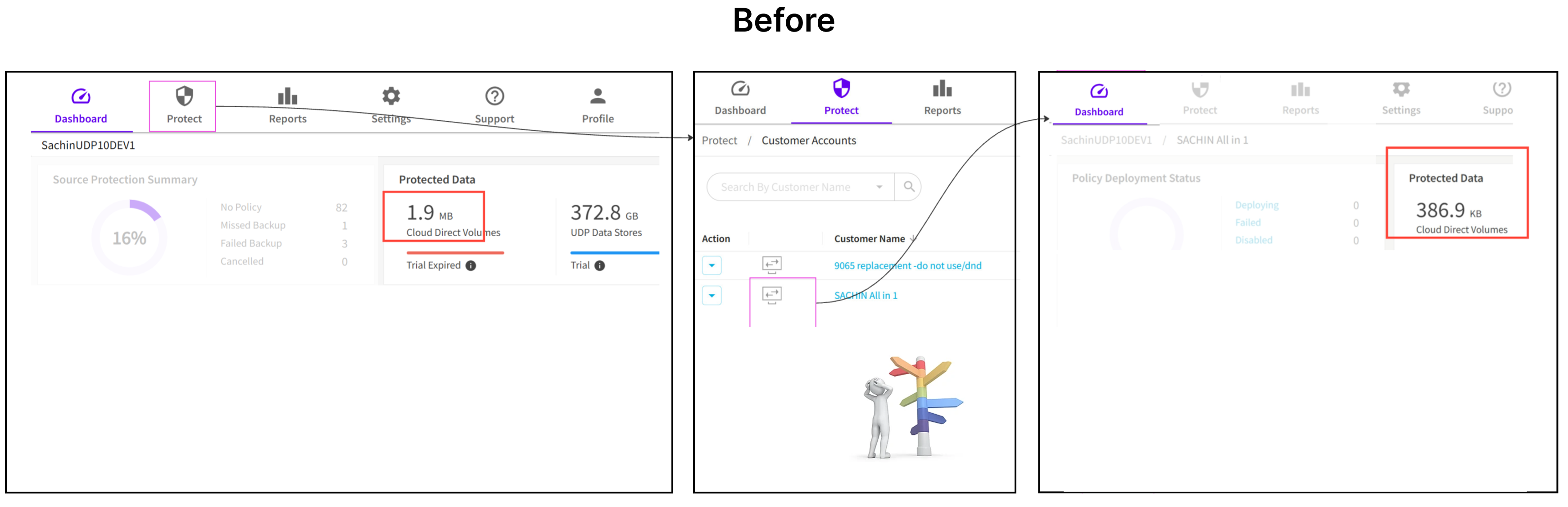
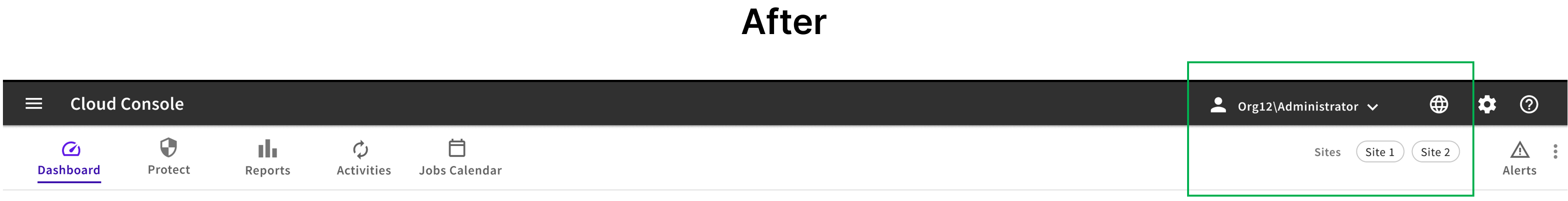
I simplified and improved the current home page with the following.


Navigation hierarchy and flow improved
The flow for jobs reports and jobs history went from jobs records in the “Protect" tab to the “Report" section rather than displaying from Protect. Context-switching and to a distant category broke cohesion to users’ thoughts.
Once a user landed in the Report section, jobs details and jobs reports could be seen from the left navigation. As you can see from the “Before” screenshot, there are three “Jobs” listed
Big context switching from Protection provided bad experience for customers, duplicate names and location identifiers, poor categorization left users confused
My recommendation was to have the backup jobs under the reports, have the detailed logs and job information in a new “Activities” and job reports in the Report section with a breadcrumb showing where needed for clarity like under Protection page’s right as shown on the screenshot.
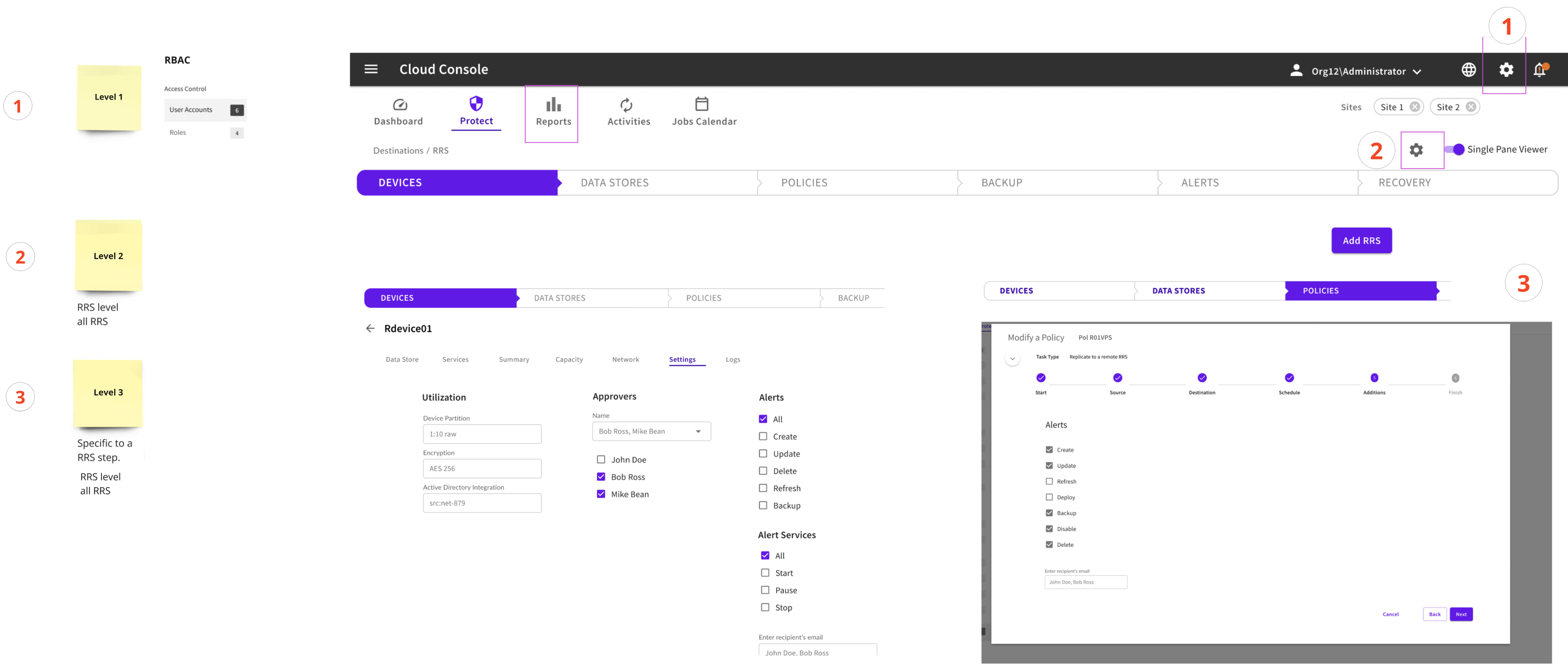
The PM identified some of the security measures for the roadmap. One key area was approvals, alerts, and reports. If a ransom attack occurs, we want to prevent any changes or deletions to data. But also from the existing settings, so they will not be able to take over the control room. An attacker usually sneaks in and tries to inch up the role chain, where they can sit at the highest level admin privilege so they can do maximum damage. We want our devices and data to be immutable.
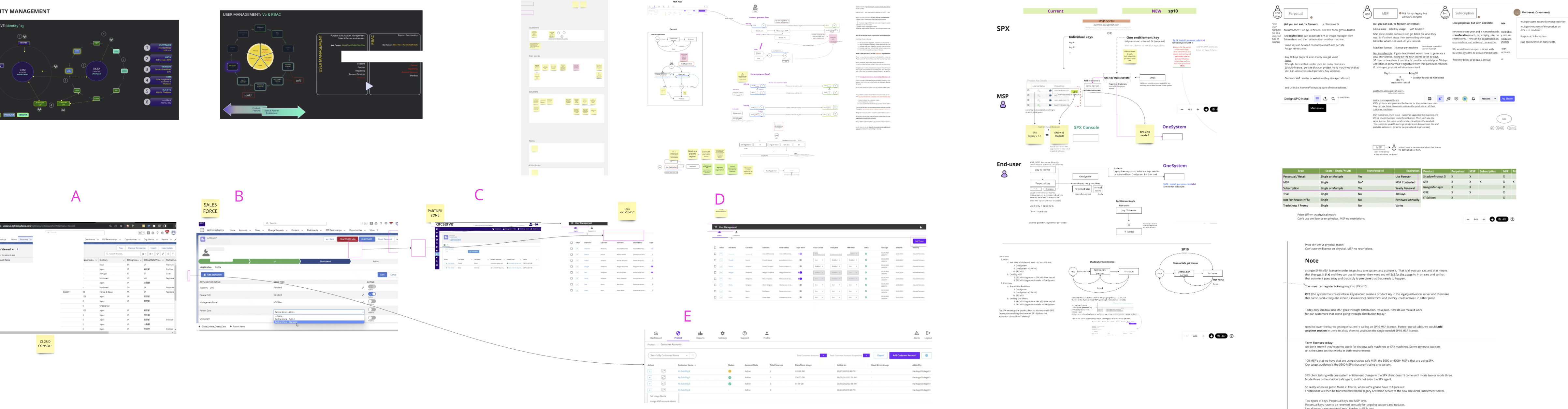
As I began exploring the possible approval design. The scope began to enlarge where other systems had to be considered and work with RRS: account creation, login, role management, Okta, Sales Force, Partner Portal, etc. I shared my view on which roles should have administration capability and who should have the rest, such as monitoring, reporting, or running recovery jobs. Then after the team came to an agreement, it was designed in Miro, then in Figma as seen here.

Arcserve specializes in data protection and recovery. There were two critical needs to address. The company wanted existing customers of its flagship product UDP (Unified Data Protection) to adopt its replacement called CC (Cloud Console). They also wanted to reach new customers.
Cybersecurity ventures estimate that global ransomware trends for damage will experience 30% year-over-year growth over the next decade. The damages are estimated to exceed $265 billion annually by 2031. Arcserve strategized to address this market with a new product, code name RRS (Ransom Resilient Storage). Their existing immutable solution named OneXafe had limitations and was reaching its end of life in the next ten months.
Primary persona: IT Professionals | |
Bearing titles of IT Manager, IT Specialist, IT Admin, IT Engineer.
I come from data design, data analysis, and Oracle database admin background. My knowledge and experience in data engineering gave me an edge. Unlike other companies I've been part of, Arcserve artifact archives were scarce. Little user research had been done.
They haven't had a strong product designer for a while. Engineers talk a lot during discussions, but often fail to utilize whiteboards to both capture their conversations and spark further ideas. I began by digging into what artifacts I could find - historical data, surfacing user pain points and barriers to design that delivers value to customers.
I started planning the ransom product with the main PM and engineering architect. We made initial drafts. PM worked with the engineering team to create documents in high-level specs. I assisted in ideating and created flow diagrams and initial prototypes on Miro
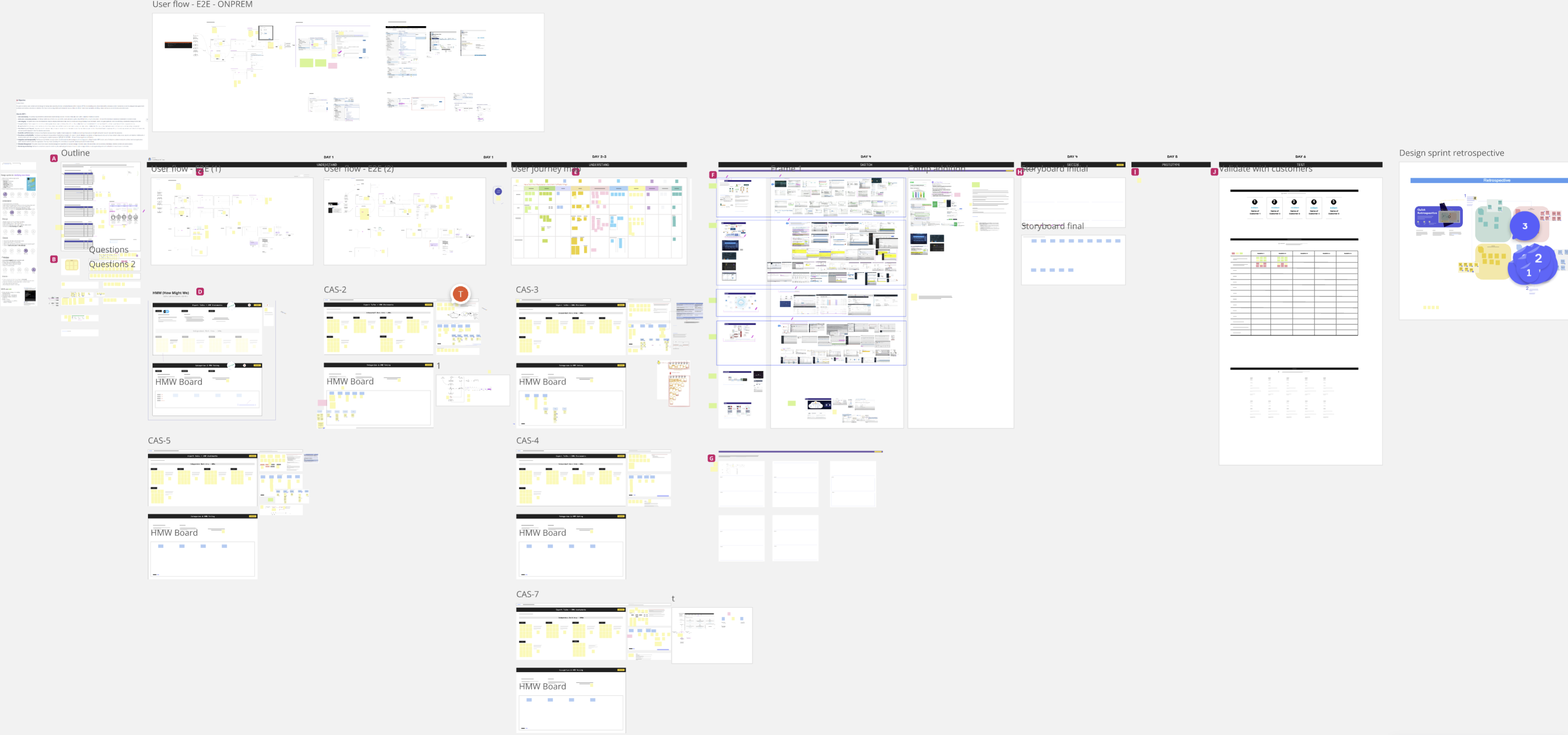
Along the way, the team hit a wall. The next step became vague. I initiated the design sprint. When timing was considered, after an initial assessment, I said next week to get started. I knew there was a lot to prepare and it would be stressful to start so quickly but also knew it was necessary and usually best to just get the momentum going.





Research and customer feedback revealed the process was too fragmented. There were different tools users had to switch to perform what should've been integrated within the portal. Customers also had to jump around different parts of the system to perform tasks or view data. Context switching created gaps within user's thoughts, resulting in confusion or lengthened the execution time.
After the initial design Sprint I set up and led, we gained insight in the directions we needed to go and areas to emphasize. I continue to engage the PM and engineering architect to gather requirements. We had daily standups to update the team of engineers to guide and along the progress.
Massive amounts of data were available in Microsoft sharepoint and Jira: documents, power points, spreadsheets. The main challenge was sorting through the data and finding meaningful patterns.
Another challenge was to understand how main products CC ( Cloud Console) and UDP (Unified Data Protection) worked. They were highly technical and complex. Legacy product features and outdated documents had to be shifted through. Myriads of new acronyms with their definitions were familiarized. I clarified what not to do first, then what to do became more clear.
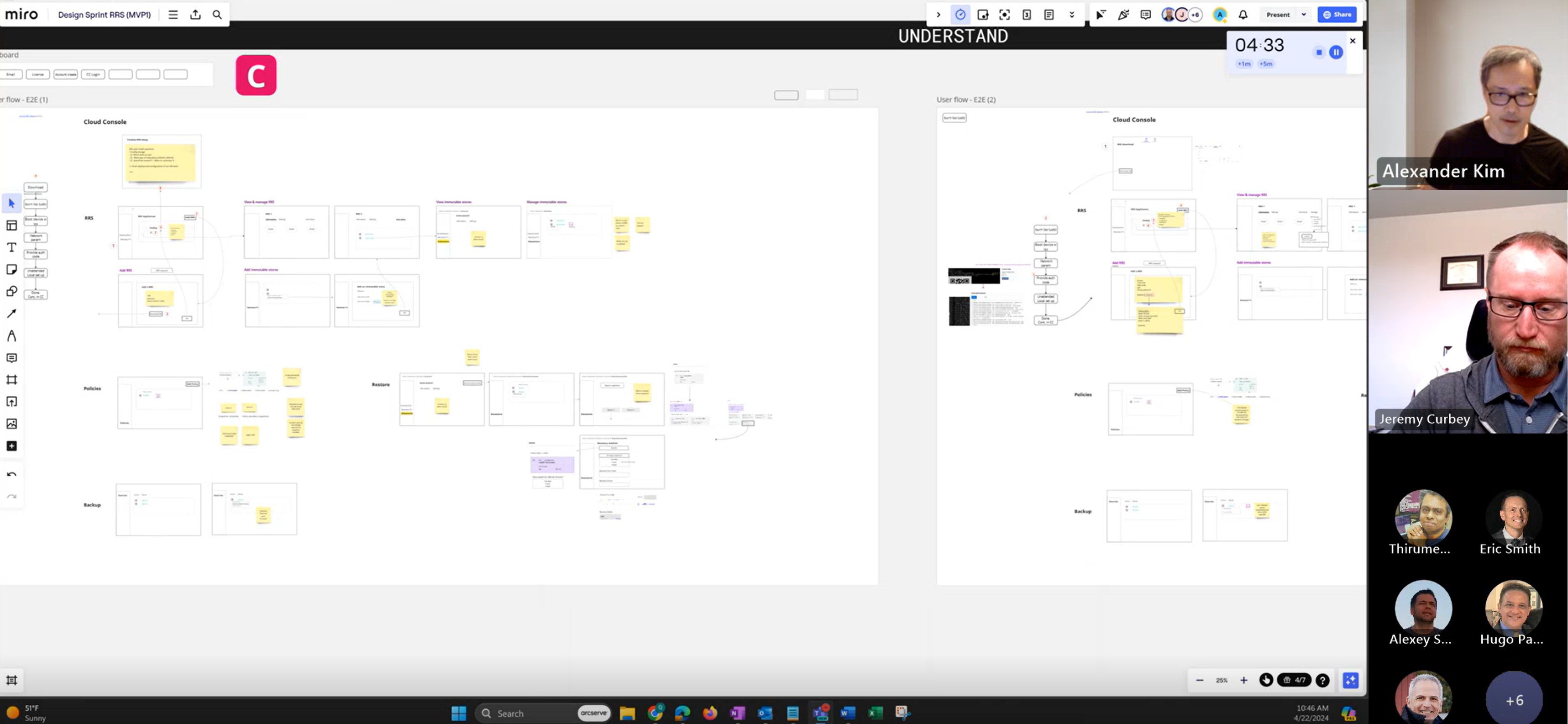
For example, I was given two weeks to envision the future state of a new product RRS and improve the existing Cloud Console in the process. CC was a new product for me and vast. I began dissecting it by taking screenshots, diagramming the flow, identifying what’s broken, and prioritizing the least effort maximum impact areas. This image below is a small piece from that effort.
I began reading, viewing recordings, and tutorials. I created a virtual environment using Microsoft's Hyper-V and VMware, then installed softwares to learn by creating backups, troubleshooting by digging through log files, and recovering data. I set and managed multiple devices across networks.
To identify pain points further, I studied competitors' products, studied online reviews, took a massive number of screenshots, then created flow diagrams in Miro. After grasping the current flow, I applied UX principles to create new flows and designs.
There were ambiguities and too many directions we could go with the design. After clarifying the goal with the leadership team, I started to apply systems thinking and prioritize toward least effort maximum impact areas.
There was little user research data available so I searched to find what I could. Then filled in more along the way through sales engineers support, and customer interviews I did from another Arcserve product. It was not unusual for the project manager to miss passing on proper information or responding back as he should. Knowing he was swamped with tasks, I actively researched on my own, connected with sales and support to gain understanding that was needed to create prototypes.
Complexity led to an additional challenge. I took myself through deeper level design thinking and systems thinking processes to engage them. As we began to envision, more and more dependencies surfaced. One area of challenge was business systems. Accounts, billing, and role management were fragmented. Security was of concern, manual processes had to be automated. Users complained of its flow. I led workshops to view platform dependencies and scalability. Then how we can simplify and improve for customers and company's architecture as a whole.

There were many ambiguities and tasks. Being the main and sole UX designer, I constantly oversaw not only this project but created the company's design system and other products within the company. Clear communication and vicious prioritization kept the project in line.
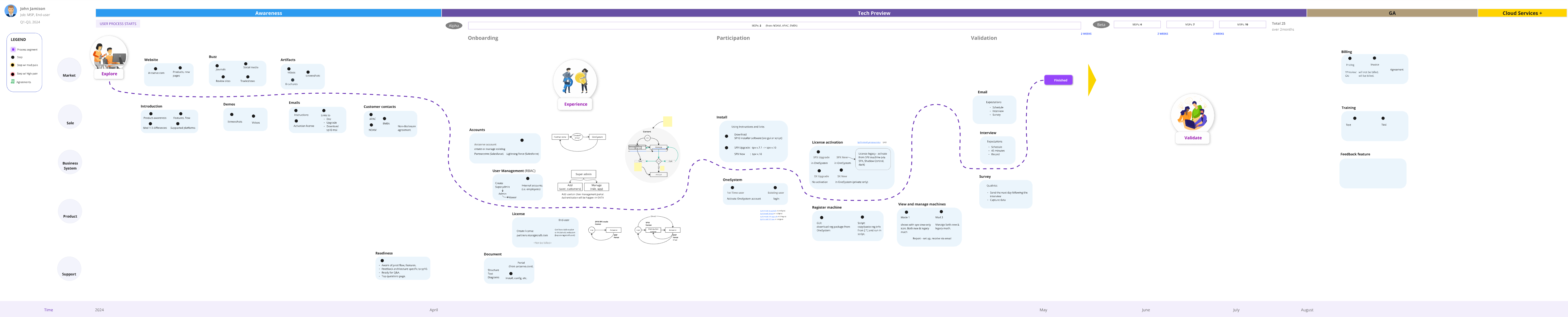
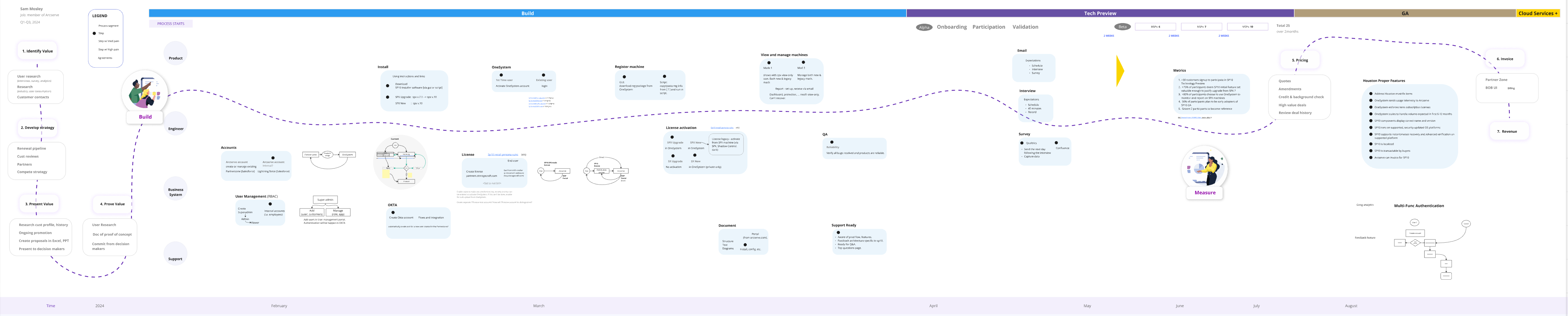
I did initial envisioning with high level flow diagrams in Miro. Then using Miro, added low fidelity prototypes with additional details. After collaborating with team members and customer insights, these were converted to Figma.
The first phase was to validate with internal PMs and engineers. Next was followed by sales and support who were closest to customers and knew their needs very well. Direct customer feedback had to be handled very precisely because of the following:

The metric of success we set were as follows.
The overarching design strategy, execution of fundamental design research, and leading design innovation activities paid-off. The prototype I created was well validated by internal members such as sales and support who were well aware of customers' needs.
I scheduled interviews with seven customers to validate using Figma prototypes. I prepared questionnaires for 45 minute sessions. Surveys were set to be sent out afterwards using Qualtrics software. If I had the chance, I would’ve executed those myself. My expertise was in demand on another project, so I structured the validation process and documented them for the product owner to follow through.
View Results shown earlier again.
I enjoy learning. I read over a book a week and browse many other articles. I am curious about a lot of things that are relevant to design, but also AI, innovation, technology, psychology, finance, business, etc. I am certified in AI products and services design from MIT.
I heard from a MIT lecturer of this course. A study was conducted with twelve medical students. Six only performed knee surgeries. The other six gained surgery experience on knees, but also other parts of the body. At the end, those who had a holistic experience did better than those who gained experience in just one area.
During the tenure of this project, that was confirmed once again. With my knowledge and background, I was able to provide holistic solutions. I gained additional knowledge and experience in various areas. As a result, I worked even more productively than ever before. There wasn’t an "aha" moment, but there were further clarifications on what areas of productivity principles I could focus on, and what areas to leverage further. For example, the importance of starting with what not to do in order to be clear on what to do. What is not, to understand what is. To fight vehemently to guard my creative hours, which usually is the five morning hours.
The value of team collaboration was confirmed again. I worked across different organizations and teams. The culture of this company encouraged that. Knowledge sharing broke down silos and sped up the design process. Magical experiences are only possible if the whole team truly shares the same values and aspirations.
Areas of dissatisfaction existed along the journey. Yet, it is not a case of perfectionism, but rather an insistence for quality. Quality should never be compromised, even in the first version of a product. Jeff Bezos’ famously said that at Amazon “it’s still day‐one”. For Cloud Console this could not be more true.